Firefox: Page Speed
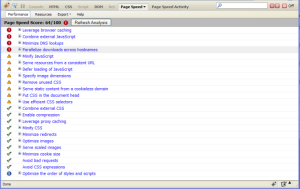
Page Speed is an open-source Firefox/Firebug Add-on. Web masters and web developers can use Page Speed to evaluate the performance of their web pages and to get suggestions on how to improve them. I use Page Speed to optimize my websites.
Chrome: Speed Tracer
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
Firefox: FireBug
Firebug integrates with Firefox allowing you to edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Chrome: Firebug Lite
Firebug team also creates extension for Chrome. So far I have not been able to use firebug in chrome. I am running Google Chrome 5.0.307.11 Beta under Ubuntu Karmic 9.10
Firefox: HTML Validator
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.


Chrome: Validity
Validity can be used to quickly validate your HTML documents from the address bar. We can either click the icon in the address bar or press Ctrl + Alt + V to validate the HTML document. My experience with validity is that sometimes the icon does not appear in your address bar, so I need to press the short cut key to activate it. It display the number of HTML validation errors, but yet it does not list out what the errors are or how to fix it unlike firefox HTML validator. Validity allow you to install our own HTML validator such as the W3C HTML Validation
Firefox:Colorzilla
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes. DOM spying features allow getting various information about DOM elements quickly and easily.


Chrome: Eye Dropper
Firefox: Firesizer
Chrome: Resolution Test
Resolution Test changes the size of the browser window for developers to preview their websites in different screen
resolutions. It includes a list of commonly used resolutions as well as a custom option for you to input your own

resolutions. It includes a list of commonly used resolutions as well as a custom option for you to input your own

Resources:
1. Page Speed
2. Speed Tracer
3. FireBug
4. Firebug Lite
5. HTML Validator
6.Validity
7. Colorzilla
8. Eye Dropper
9. Firesizer
10. Resolution Test
2. Speed Tracer
3. FireBug
4. Firebug Lite
5. HTML Validator
6.Validity
7. Colorzilla
8. Eye Dropper
9. Firesizer
10. Resolution Test





No comments:
Post a Comment